
さて、初心者実践編の②に入りたいと思います。
前回の「ホームページ制作は自分でやるのが1番安い!初心者実践編①」ではドメイン取得からワードプレスのインストールまで行いました。
あと少しなのでがんばってくださいね。
月額900円(税抜)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』
![]()
![]()
ワードプレステーマの選び方と購入方法

ワードプレスのテーマには無料と有料の2種類がある
実はワードプレスのテーマには無料のテーマも存在します。
「なら無料の方を使えばもっとお金かからないじゃん!」と思いますよね。
最初から読み進めて下さった方であれば「無料はなにかと面倒事が多い」と理解していることでしょう。
実際にワードプレスのテーマを無料を求めると下記のような面倒事が起こります。
- 無料ゆえに機能が制限されている(デザインの変更できるはずが制限されている・・・など)
- 海外の無料テーマだと何が書いてあるかわからない(海外製の無料テーマは多い)
- 無料テーマの制作者が悪意のあるプログラムを埋め込む危険性
- 困った時のマニュアルがない
1番はよくある「これは試用版だから、制限を解除したければお金を払ってね!」というもの。
特に海外の無料テーマによく見られますね。
また、3番のように悪質な無料テーマを配布する人もゼロではありません。
プログラムの素人であれば「裏で何かしている」のかさえも気付けないでしょう。
このように、やっぱり「無料」は面倒な事が増えてしまうのです。
でも、ワードプレスのテーマ販売をちゃんと事業としている会社から購入すればこのような心配はありません。
マニュアルもあり不明点は日本語で問い合わせることも可能ですから、天と地の差ですよね。
テーマに関してはみなさんの好みや目的が違うため、それぞれ「これだ!」と思ったものを用意しておいて下さい!
おすすめのワードプレステーマ販売サイト「ワードプレステーマTDC」

日本で最も高品質かつデザインの豊富なワードプレステーマを販売しているのが株式会社デザインプラスの運営する「ワードプレステーマTDC」
私も今は自分でプログラムを書かずTCDさんのお世話になっています。(それくらい使い勝手が良いですね)
購入後のサポートもしっかりしており、1万円ちょっとのリーズナブルな価格も嬉しい限り。
ワードプレスのインストールを無事終えたみなさんも「これいい!」と惹きつけられるテーマがきっと見つかるでしょう。
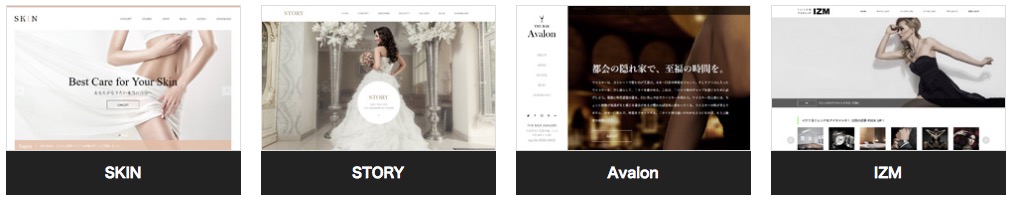
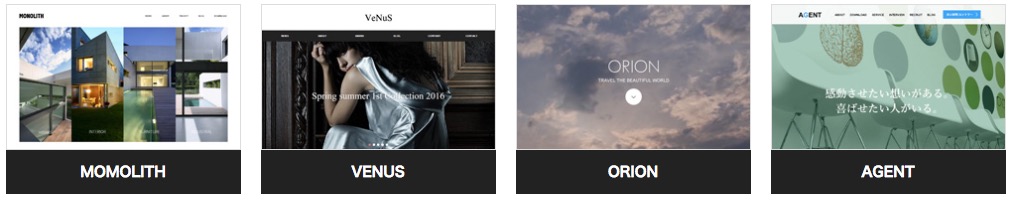
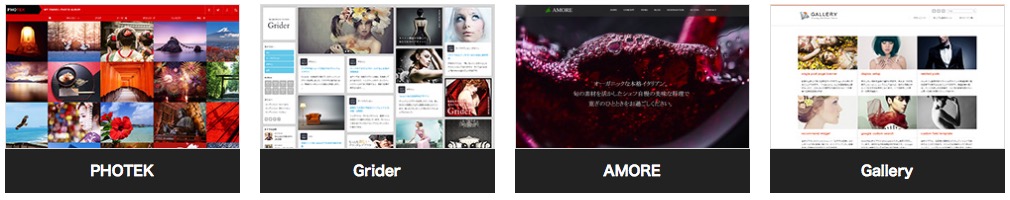
数あるテンプレートの一部をご紹介します。
美容系にぴったり!オシャレな雰囲気のテーマ

シンプルかつ真面目な印象のテーマ

たくさんの写真や情報が見やすいテーマ

ホームページ制作 初心者実践編その2

ワードプレスにログインしよう!
前回は「ワードプレスをインストールし終わってログインしようと思ったら反映されていなかった」という所で終わりました。
しばらく待った方は再びワードプレスの管理画面URLにアクセスしてみましょう。
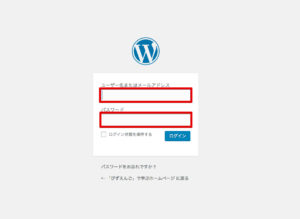
ログイン画面が表示されましたよね。
ではここに先ほどメモしたユーザー名とパスワードを入れてログインしてみましょう!
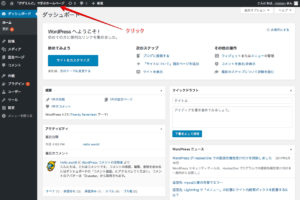
無事ワードプレスの管理画面に入ることが出来ました。
そのまま画面左上にあるホームページ名をクリックしてみて下さい。
なにやら出てきましたね。
ワードプレスはインストールすると「ワードプレス標準テーマ」が装着されているのです。
毎年新しくなるため2017年現在はこのテーマですが、来年に最新のワードプレスをインストールしたら2018年テーマが表示されているかもしれませんね。
「ならこれを使えばいいのでは?」と思う方もいるかもしれません。
しかし、ワードプレスはもともとブログを書くためのシステム。
ホームページのような作りにはなっていないため標準のテーマだと初心者には扱いにくいのが難点なのです。
では引き続き管理画面を見ていきましょう!
左側にあるメニューを上から順に説明していきます。
- ダッシュボード・・・管理画面の最初に表示される画面です
- ホーム・・・管理画面を離れ表側のホームページを表示します
- 更新・・・ワードプレスのシステムなどが新しくなると赤い印が付きます
- 投稿・・・ブログを投稿する場合はこちらを使います
- メディア・・・ブログや固定ページで使う画像を貯めておく所です
- 固定ページ・・・ブログとは違うページ(お店や人の自己紹介ページなど)に使います
- コメント・・・ブログにコメント欄があり、コメントがくると赤い印が付きます
- 外観・・・ホームページの外観を変える所です(テーマの反映もここから)
- プラグイン・・・ワードプレスに様々な機能を追加する時に使います
- ユーザー・・・複数人でサイトを運営する時、ログインIDやパスワードを分ける時に使います
- ツール・・・ワードプレスのデータを引っ越しさせる時などに使います
- 設定・・・ワードプレス全体の基本設定を行います
ものすごく簡単に説明しましたが、日本語なので全然難しくないですよね。
普段使うのは「投稿」「メディア」「固定ページ」「外観」くらいです。
慣れてきたらその他の項目も覚えていくと良いでしょう。
テーマをインストールして反映させよう!
ついにここまでやってきました。
もうホームページを用意するというゴールまであとわずかです。
今回は先ほど紹介した「ワードプレステーマTDC」から「[orion](tcd037)」のテーマを使って説明しますね。
ここでは反映させたテーマの作り込みなどは説明しません。(テーマによって設定する項目などが違うため)
反映させた後は用意したテーマに付属のマニュアルなどを参考にしてみて下さい。
テーマは購入後「zipファイル」という形式でパソコンにダウンロードできます。

このzipファイルをいつでもドラッグ&ドロップできる場所に置いておいて下さい。
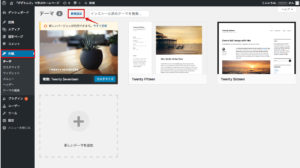
管理画面の「外観」をクリックすると「テーマ」という画面に遷移します。
ここはワードプレスのテーマを管理するページ。
既に3種類のテーマが確認できますよね。
これらは先ほど説明したワードプレスの標準テーマであり、過去2年のテーマ(ここでは2016/2015)も入っています。
それらはさておき、上の方に「新規追加」というボタンがあるのでクリックしましょう。
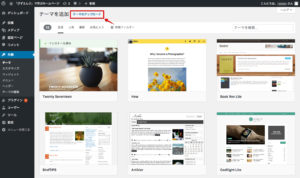
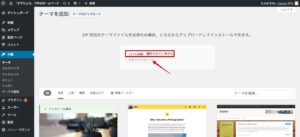
ページが変わったら同じ位置にある「テーマのアップロード」をクリックします。
すると、このような画面に変わりzipファイルをアップロードできるようなりました。
「ファイルを選択」をクリックして先ほど用意しておいたテーマのzipファイルを指定するか、ドラッグ&ドロップしてあげましょう。
ファイルが読み込まれたらすぐ下にある「今すぐインストール」をクリックします。
無事インストールが成功しました!
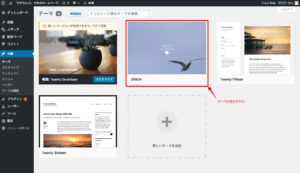
先ほど見ていたテーマの管理ページに戻るため「テーマのページに戻る」をクリックします。
するとさっきは無かった新しいテーマが表示されているではありませんか。
では新しいテーマの画像にマウスカーソルを合わえてみましょう。
「有効化」「ライブプレビュー」という2つのボタンが浮き上がってくるので「有効化」を選びます。
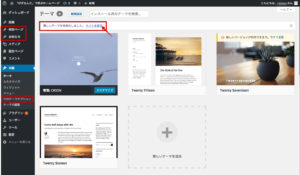
するとテーマの順番が変わり「有効」という文字が付きました。
画面左側に新しいメニュー項目が付くなどの変化も見受けられますよね。
それでは矢印の差している「サイトを表示」をクリックしてホームページを見てみましょう。
さっきはサボテンの写真がありましたが、テーマが変わり違う見た目になりました。
このテーマ([orion])は画像や映像を全画面でダイナミックに見せる特徴があるのですが、反映させた直後は画像が指定されていません。
そのためグレーで表示されており、あとで必要な画像を当てはめる必要があるのですね。
ここまでで「ホームページ制作 初心者実践編その2」は無事完了。
お疲れ様でした!
少し休憩したらポチポチと画像や文字を入れて整えてあげれば、よりいっそうホームページらしくなりますよ!
ホームページ制作 初心者実践編その2のあとがき

少し画像や文章を足せば一気に変わる
グレーのままでサンプルのホームページをお見せするのも何なので画像や文字を入れてみました。
フリー素材を適当に利用したため内容は適当ですが、さすが有料テーマだけあってキレイに整えられています。
このようなホームページであっても「よくわからない英数字の羅列(プログラミング)」を覚える必要なく作れるのはすごいですよね。
実際に一度も「よくわからない英数字の羅列」を使わずにワードプレスの管理画面の中だけでここまで仕上げました。
それくらいワードプレスと有料テーマを利用することで「低コストかつ大きな苦労なく」ホームページが維持・管理できるのです。
じっくりホームページを育てよう
「やったー!できた!」で放置してしまっては何の意味もありません。
ここから「どんな情報を発信していけばよいか?」など今度は価値を蓄える作業が必要となるのですね。
ただ、焦ってもいいことはありません。
少しずつワードプレスに慣れて、じっくりホームページを育てていきましょう。